Alter Dresserドキュメント
Alter Dresser は、VRChatアバター用のエフェクトつきインベントリシステムです。
Modular Avatar を内部で利用する事で、非破壊的なオブジェクトの管理を可能にしました。
VRChat Creator Companionで経由での導入をおススメしています。以下のリンクからVCCに導入できます。
Modular AvatarとLilToonも必須なので、導入がまだの方はこちらも導入してください。
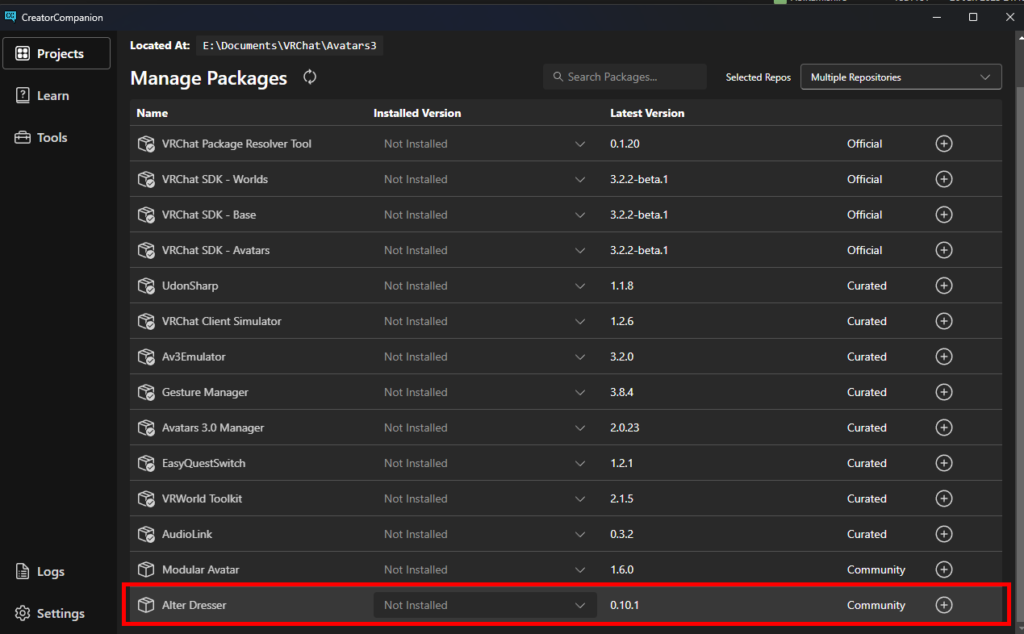
プロジェクトのManage Projectボタンからパッケージ一覧を表示した後、Alter Dresser項目の右側の + ボタンからプロジェクトに追加ができます。

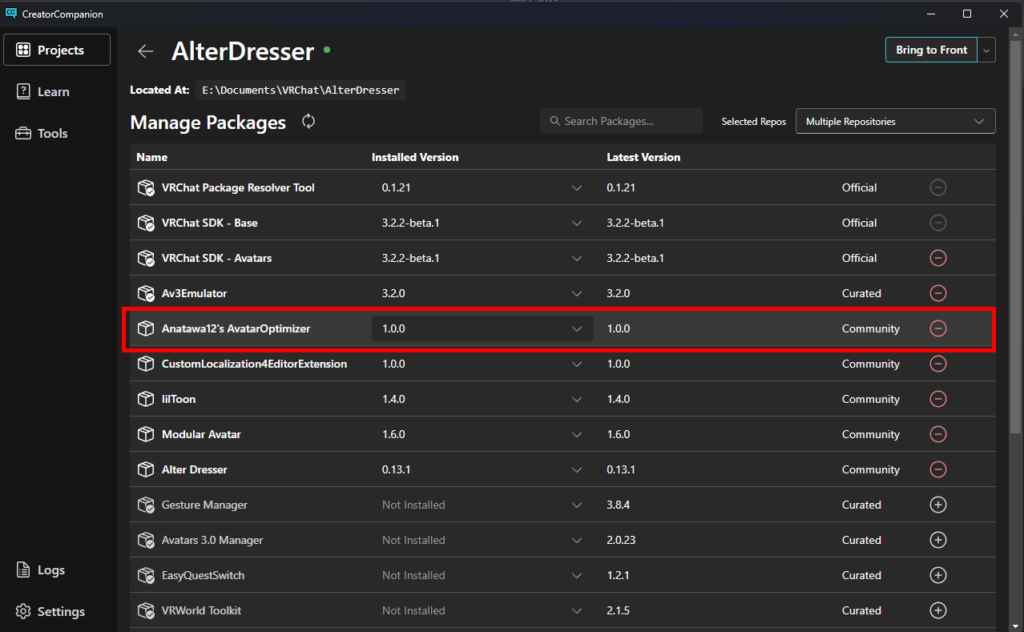
Avatar Optimizer を追加する場合は下記画像のように手動で追加してください。

エフェクト付き着替えの実装
例として、制服とパジャマを切り替えていきます。まず、必要なプレハブをシーン上に追加します。

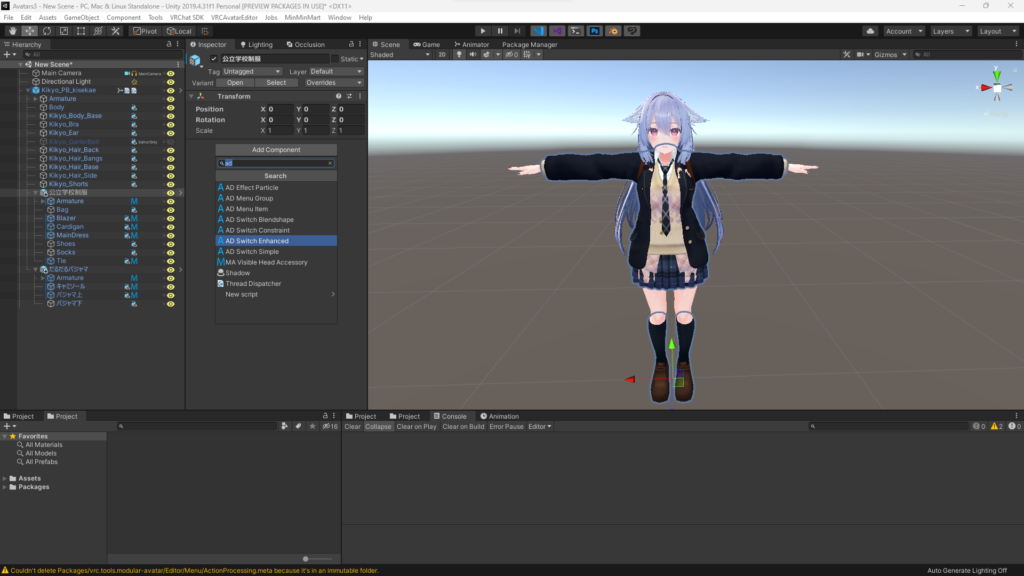
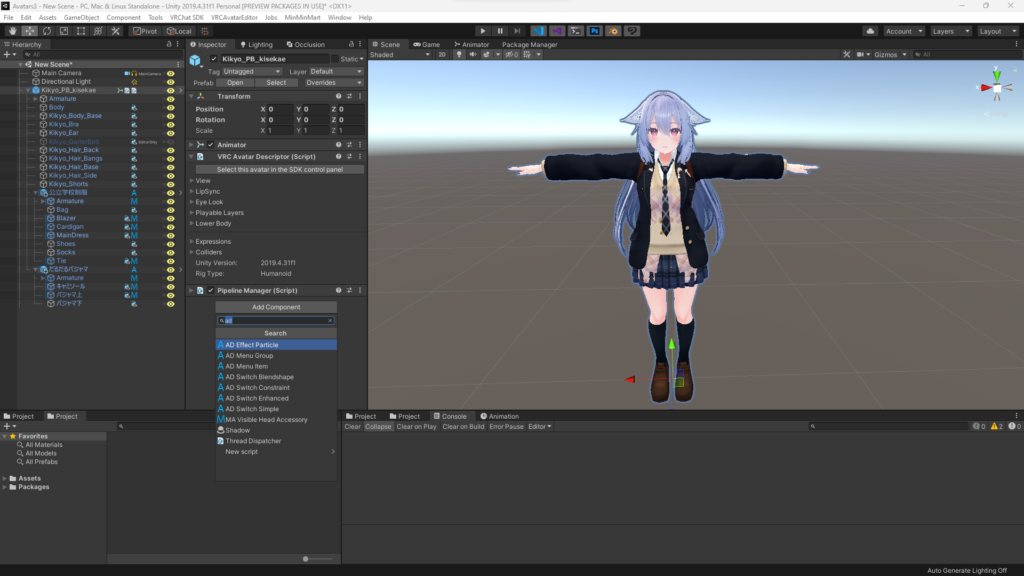
次に、切り替えを行う服に AD Switch Enhanced コンポーネントを付与します。
このコンポーネントを付与する事で、衣装をアニメーションさせる事ができるようになります。

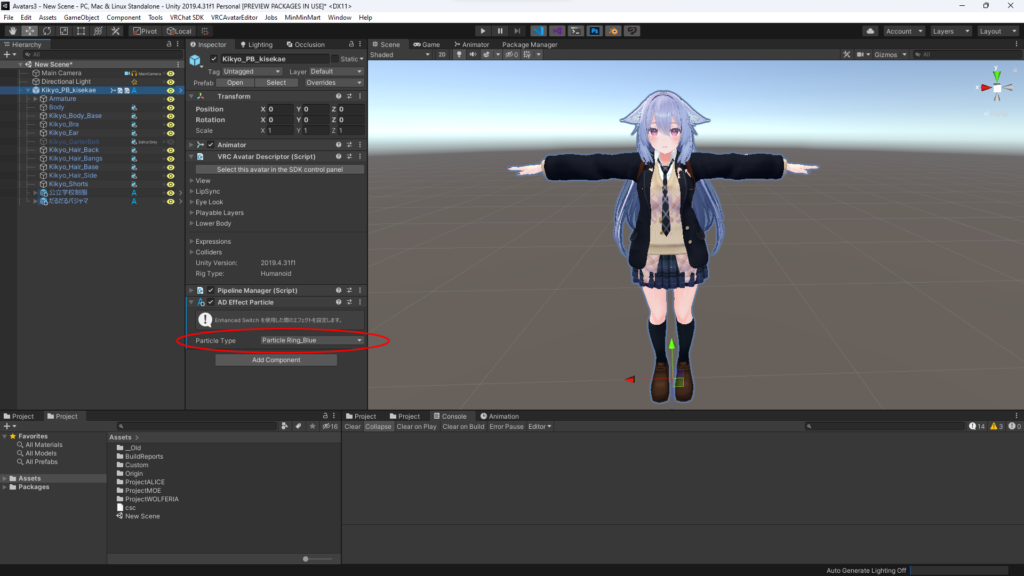
その次に、アバターのルートオブジェクト(VRC Avatar Descriptorがある箇所)に、AD Effect Particle コンポーネントを付与します。これは、着替え時に出現させるパーティクルエフェクトを管理します。

AD Effect Particle の Particle Type を Particle Ring_Blue にします。

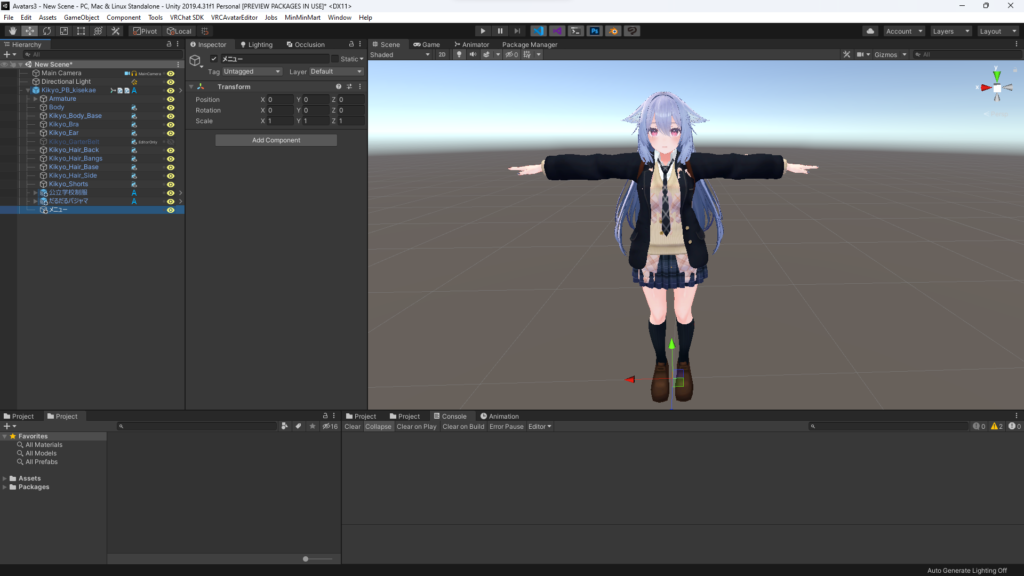
メニューはヒエラルキー上で作成します。アバター直下に、メニュー オブジェクトを追加します。

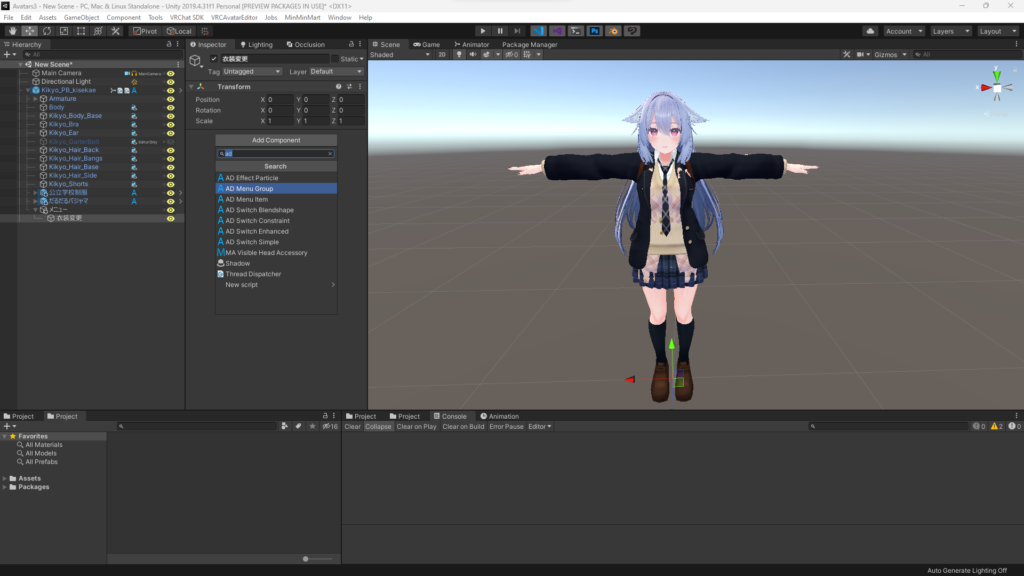
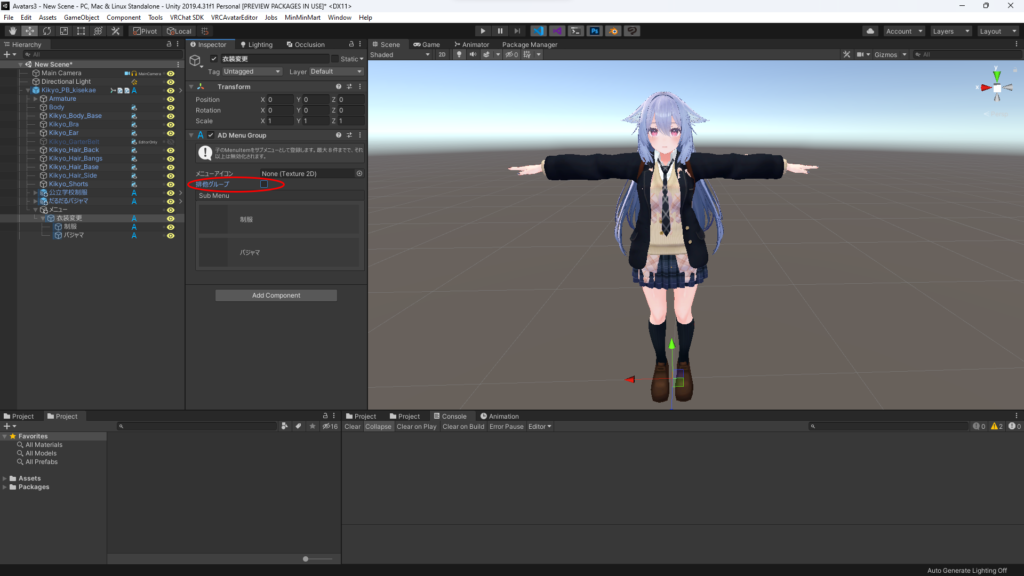
メニュー オブジェクト内に、衣装変更 オブジェクトを作成し、AD Menu Group コンポーネントを付与します。

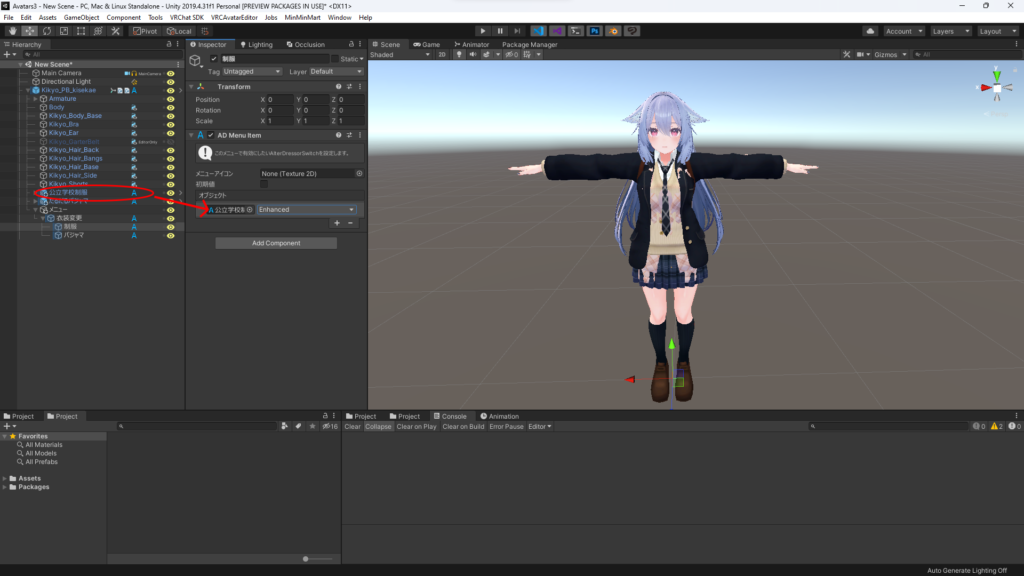
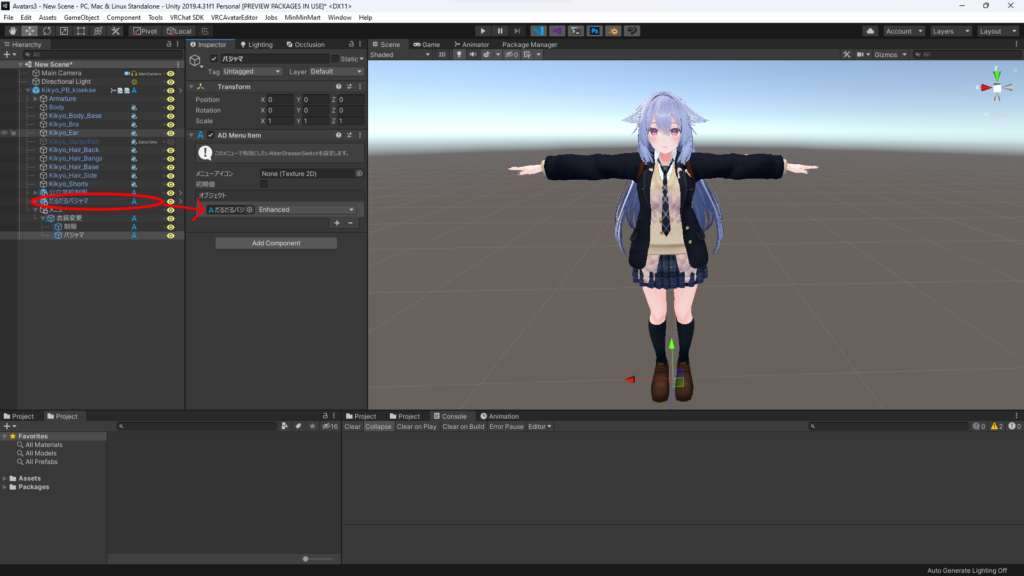
衣装変更 オブジェクト内に、制服 と パジャマ のオブジェクトを作成し、それぞれ AD Menu Item コンポーネントを付与します。

制服の AD Menu Item のオブジェクト欄の右下の + ボタンを押して枠を一つ増やした後、そこに制服のオブジェクトを入れます。

パジャマも同様にします。

衣装変更オブジェクトのAD Menu Group の、排他グループのチェックを入れます。

すると、初期値の選択肢が出現します。アバターが読み込まれた時の衣装を指定できます。
設定は以上となります。
シェイプキーの同時操作
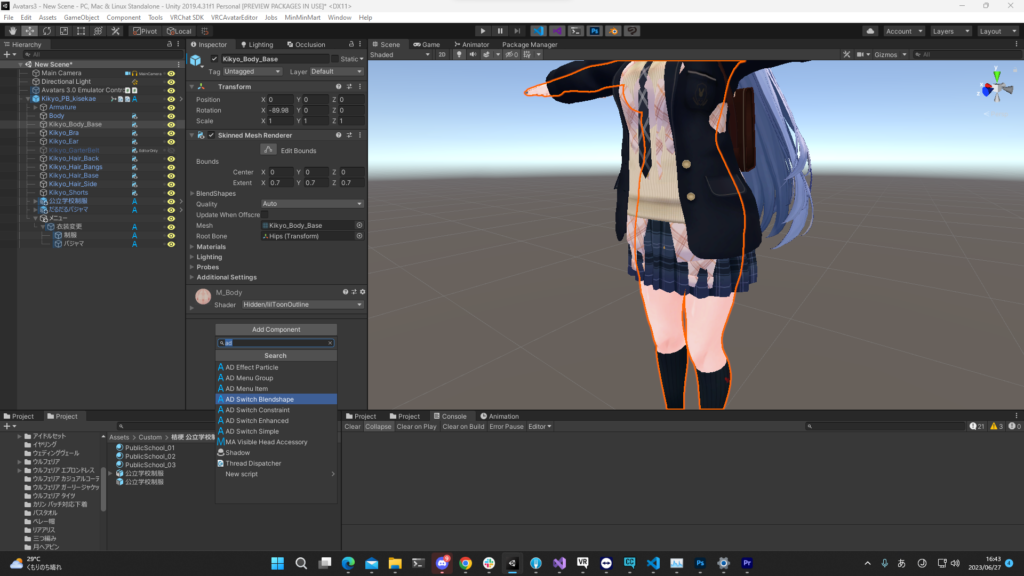
貫通対策で素体を縮めたりしたい場合には、AD Swich Blendshape コンポーネントを使用します。
シェイプキーを操作したいオブジェクト(今回はKikyo_Body_Base)に、AD Swich Blendshape コンポーネントを付与します。

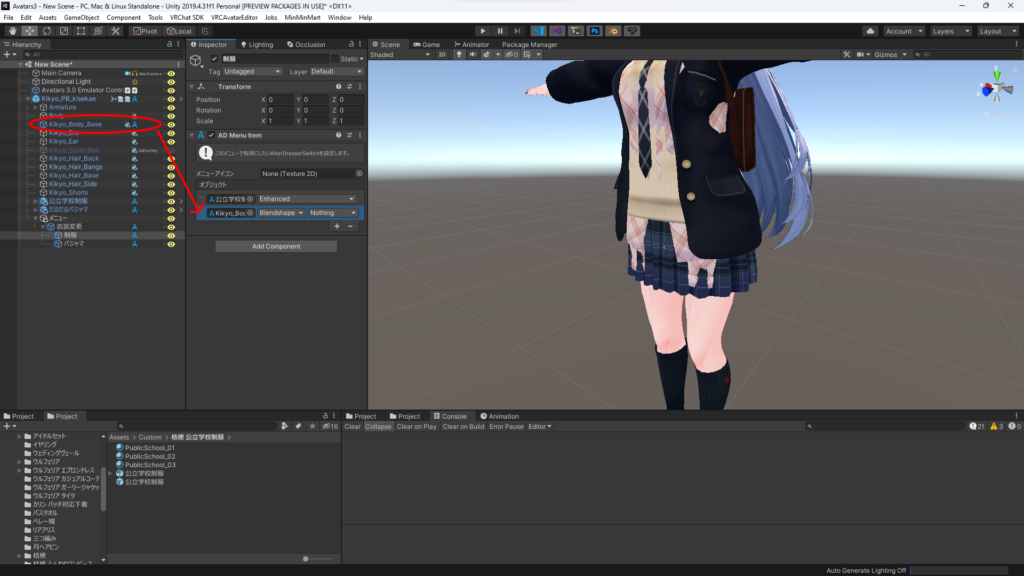
次に、シェイプキーの操作を行いたいメニュー項目(今回は メニュー/衣装変更/制服 ) のオブジェクト枠を増やし、そこに Kikyo_Body_Base を入れます。

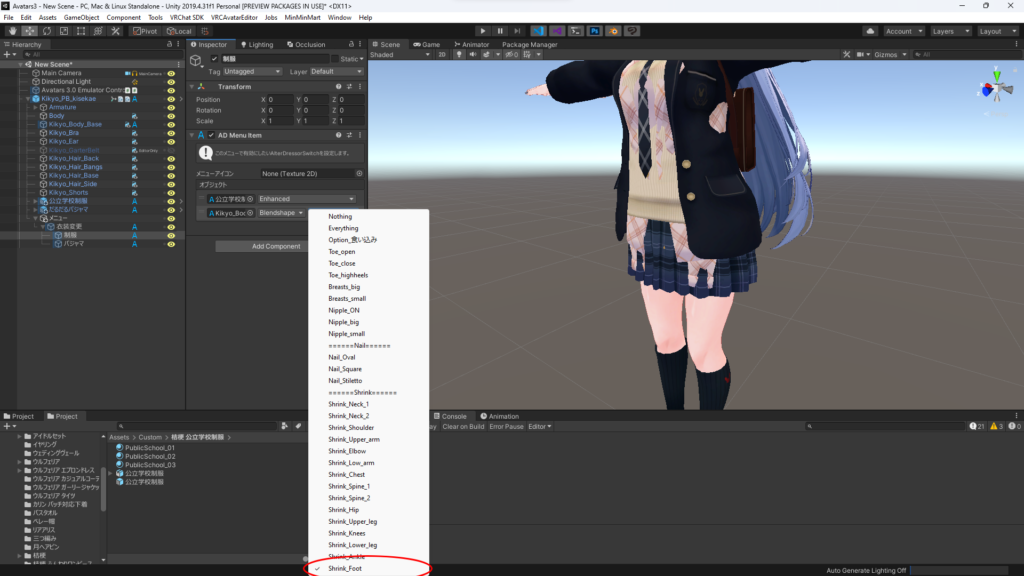
Blendshapeの右のNothingのドロップダウンから、このメニュー項目が選択された時に 有効にしたいシェイプキーをすべて選択します。今回は Shrink_Footを選択しました。

シェイプキーを操作する手順は以上です。
オブジェクト位置の同時調整
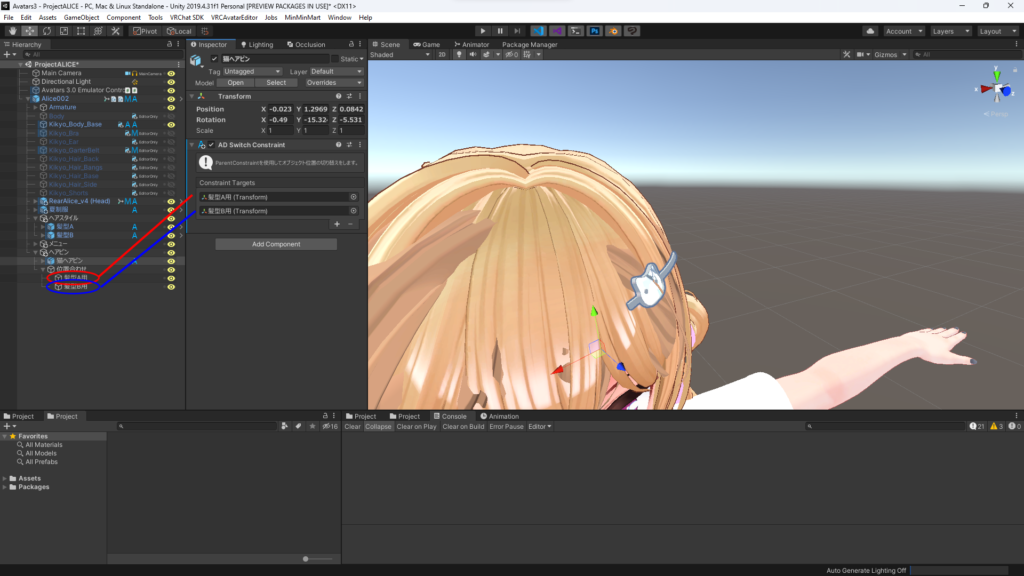
髪型を変えた時にヘアアクセの位置を調整する等を行いたい場合は、AD Swich Constraint コンポーネントを使用します。
2種類の異なる髪型で、アクセサリー位置を調整していきます。
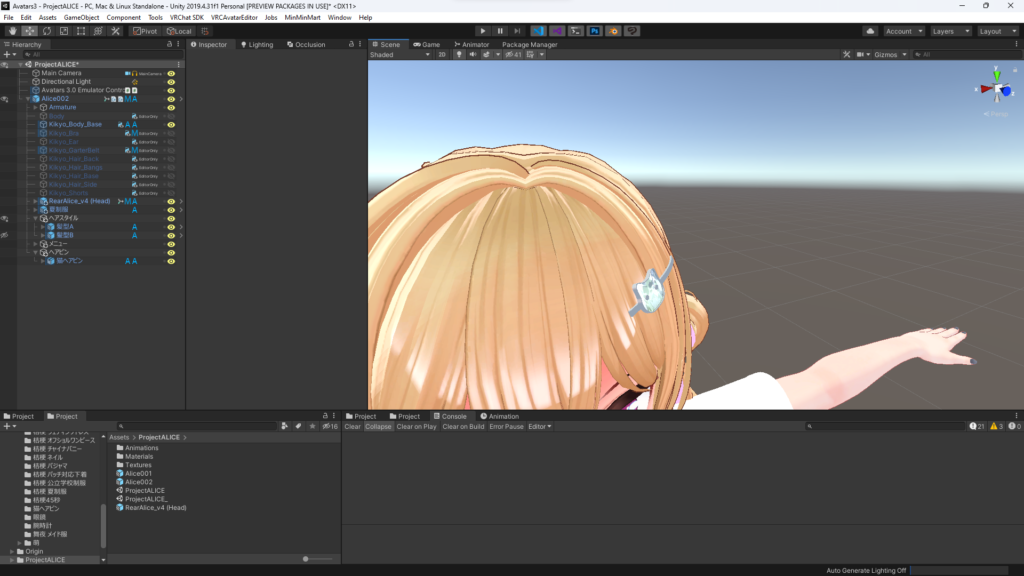
まず、アバター直下に位置と回転が全て0になるようにヘアピンオブジェクトを作成します。そしてその中に猫ヘアピンのプレハブを置き、髪型Aでちょうど良くなる位置に猫ヘアピンの位置を調整します。

ヘアピンオブジェクト下に、位置合わせオブジェクトを作成します。その位置合わせオブジェクト内に髪型A用オブジェクトを作成します。
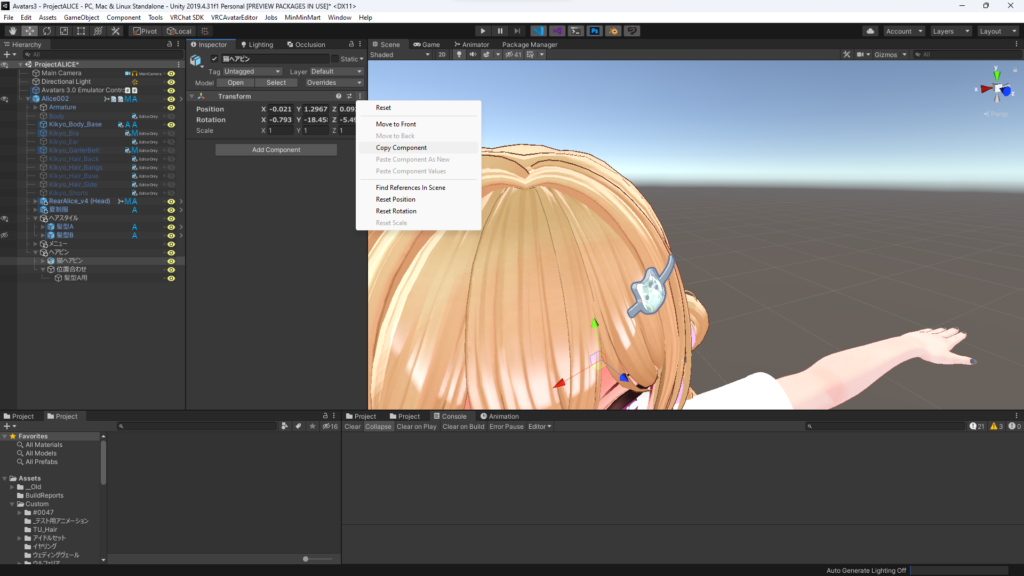
猫ヘアピンオブジェクトのTransformコンポーネントの右にある…から、Copy Component を選択します。

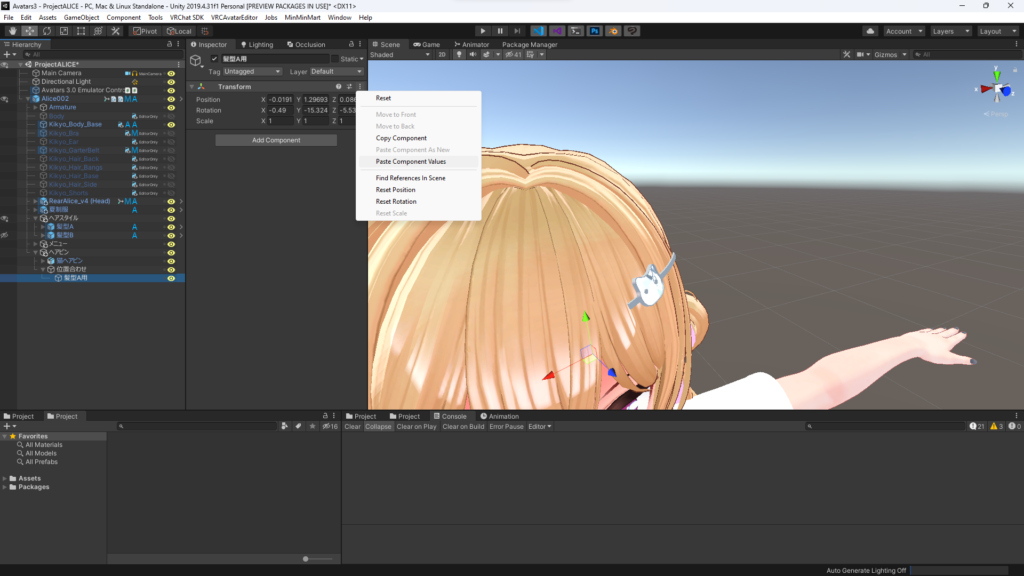
そして、先ほど作成した髪型A用オブジェクトのTransformコンポーネントの右にある…から、Paste Component Value を選択します。

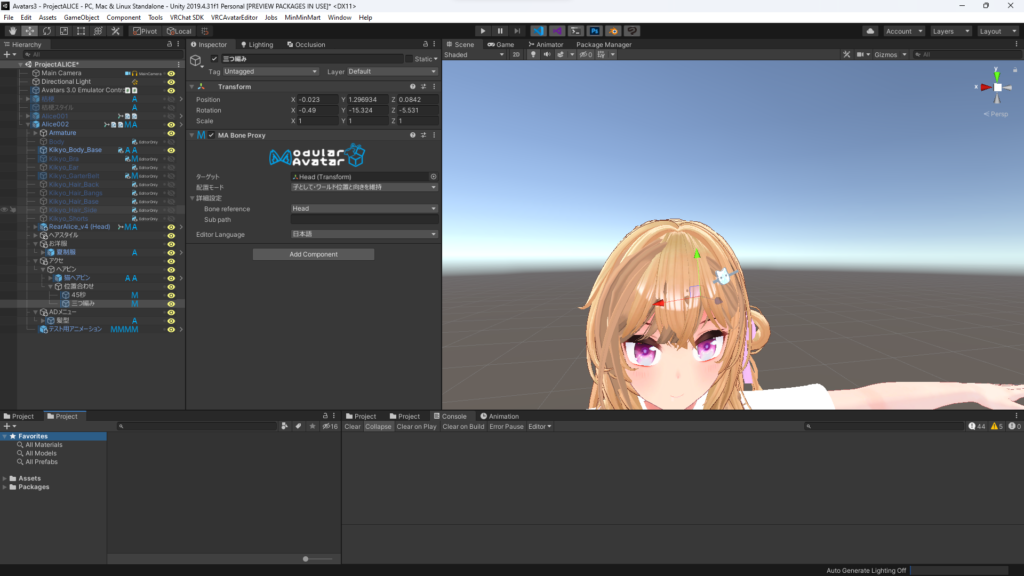
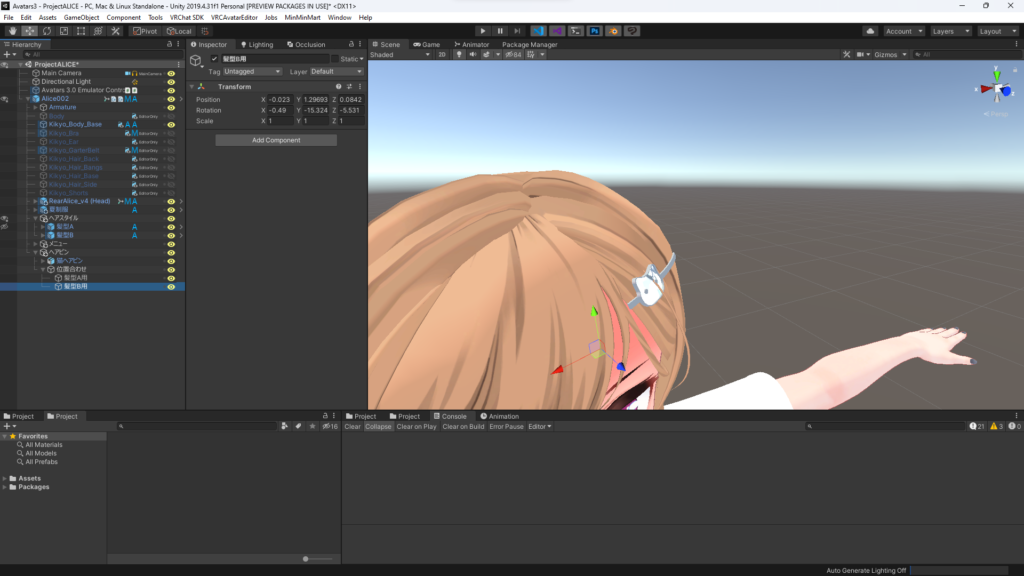
そして、この髪型A用オブジェクトはHeadボーンと共に動いてほしいので、MA Bone Proxyコンポーネントを利用してHeadボーンに追従させます。

同様に、髪型Bについても位置調整と位置合わせオブジェクトの作成、Transformコンポーネントのコピペ、MA Bone Proxyの追加を行います。

次に、猫ヘアピンオブジェクトにAD Switch Constraint コンポーネントを付与し、Constraint Targetsを2枠にした後、位置調整で作成した髪型A用オブジェクトと髪型B用オブジェクトをそれぞれ割り当てます。

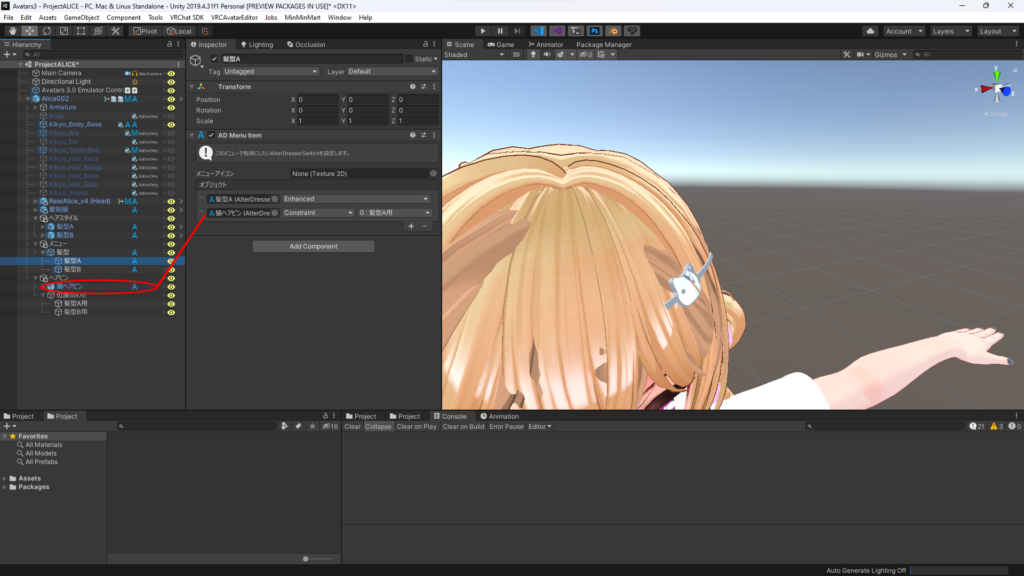
髪型Aのメニューで、オブジェクトの枠を一つ増やした後、そこに猫ヘアピンオブジェクト割り当てます。
そして、一番右のドロップダウンから 0:髪型A用 を選択します。
髪型Bのメニューでも同様に操作し、こちらは 1:髪型B用 を選択します。

以上で位置調整が完了しました。
エフェクトのないシンプルな切り替え
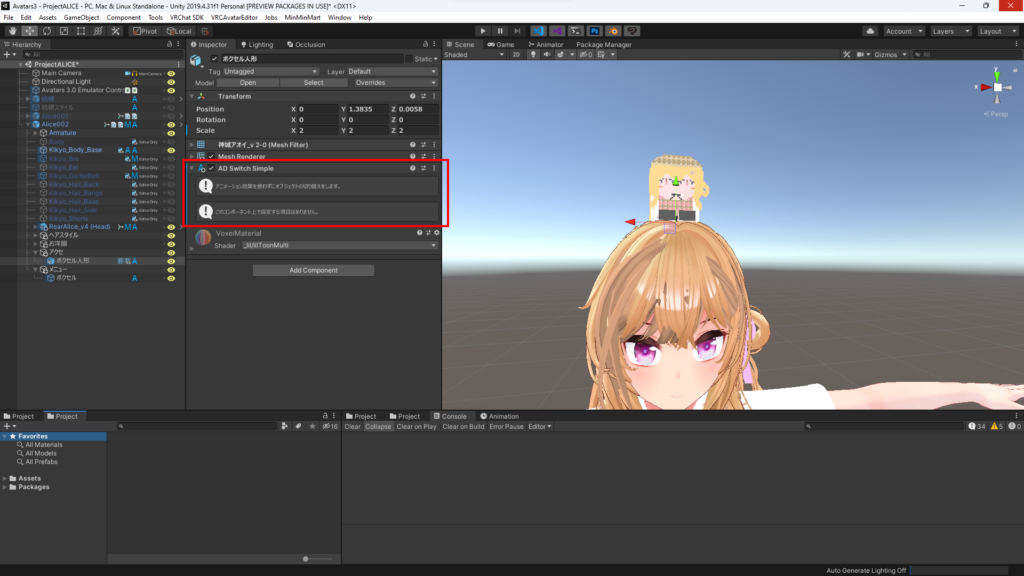
エフェクトが不要な切り替えを行う際は、AD Switch Simpleコンポーネントを利用します。
ボクセル人形のオンオフの切り替えをしてみます。
まず、ボクセル人形にAD Switch Simple コンポーネントを付与します。

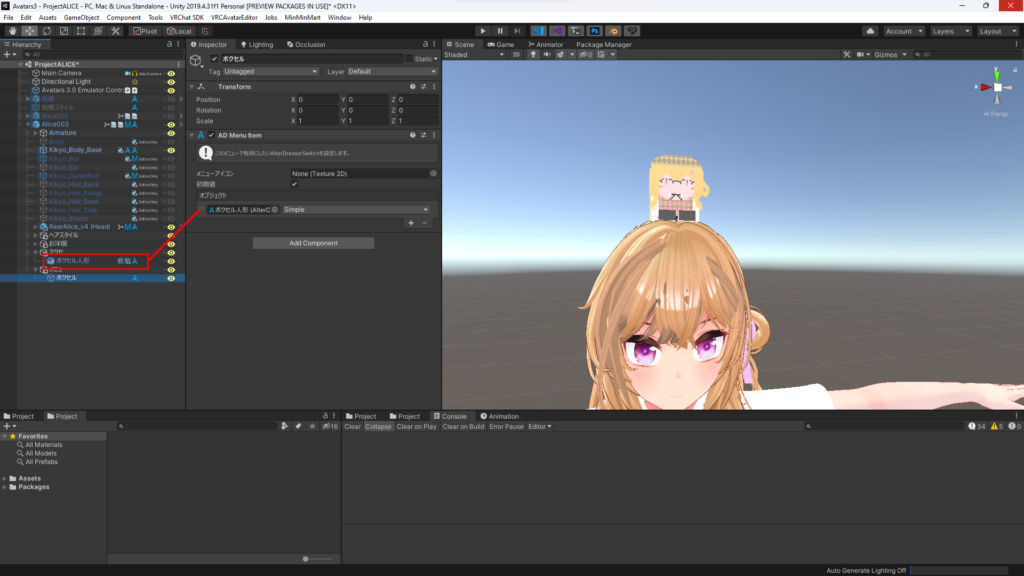
次に、メニュー用オブジェクトを作成し、AD Menu Itemコンポーネントを付与します。
そして、オブジェクトの一覧にボクセル人形オブジェクトを追加します。

以上でエフェクトなしの切り替えができました。
メニュー項目をグループ化するコンポーネントです。子のオブジェクトのうち、上から8こ目までがメニューに追加されます。
また、メニューの名前はこのオブジェクトの名前が使用されます。
- メニューアイコン・・・このメニューのアイコンになる画像
- 排他グループ・・・このメニューの子や孫のメニュー項目は、同時に有効にできなくなります。
- 初期値・・・排他グループが設定されている場合のみ現れます。アバターを読みこんだ時に有効にするメニューを選択できます。
メニューの項目を作成するコンポーネントです。AD Switch 系のコンポーネントを指定する事で、このメニューが選択された時に有効になる設定を作ります。
これもメニューの名前はこのオブジェクトの名前が使用されます。
また、親のオブジェクトにAD Menu Groupがない場合、このメニュー項目はメニューの最上層に追加されます。
- メニューアイコン・・・このメニューのアイコンになる画像
- 初期値・・・親のAD Menu Groupで排他グループが設定されていない場合のみ現れます。アバターを読みこんだ時にこのメニューを有効にするかどうかを指定します。
LilToonの機能を使用して、メッシュ(MeshRenderer, SkinnedMeshRenderer)をアニメーションさせながら表示・非表示を切り替える際に使用します。
なお、このコンポーネントを利用したAD Menu Itemがあった場合のみ、そのメニューの実行には凡そ5秒程(アニメーションの再生)の時間を要します。
また、このコンポーネントは入れ子にした場合は正しく機能しません。
- Material Override・・・アニメーションを行う際にマテリアルには専用の設定が必要な為、自動生成を行います。規定値では自動生成されますが、手動で作成したマテリアルを割り当てる事も可能です。
- 子のメッシュを統合する(Auto Avatar Optimizer) ・・・Avatar Optimizerを内部で利用する事で、子のメッシュをすべて一つに統合します。Avatar Optimizerがプロジェクトにない場合は処理されません。ベータテスト中の機能です。
アニメーション機能を使わずにオブジェクト(GameObject)の表示・非表示の切り替えを行います。
設定項目はありません。
衣装切り替え等を行った際の貫通防止シェイプキーを操作する為のコンポーネントです。
シェイプキーの値は0か100が利用されます。
設定項目はありません。
メニューを有効にした際に自身の座標を移動させます。
なお、指定されなかった場合はエディタ上の現在位置が利用されます。
また、AD Menu Item側でワールド固定を選択すると、その場所ワールド固定されます。
AD Switch Constraint は、AD Menu Group 上で単一の排他グループに属するようにして使用してください。正しく位置が変更されません。
AD Switch Enhanced を利用した際に利用するエフェクトを指定します。
現在は色違いのパーティクルリングエフェクトが選択できます。
このコンポーネントを付けなかった場合はパーティクルエフェクトが無いだけで、着替えギミック自体は動作します。
また、このコンポーネントを複数付けた場合でもエフェクトは一つしか適用されません。
- Particle Type・・・エフェクトのパーティクルを選択します。
このツールは無償で提供されます。
直接開発に携わりたい方は、GitHubのリポジトリが公開されていますので、奮ってご参加ください!
直接携われないけど支援を行いたい方は、パトロンの用意がございますので、ご支援頂けると大変励みになります!
皆さまに良きVRCライフがあらんことを!