素敵なQiitaの記事があったので、それを参考にしつつ、自分の環境ではうまく動かなかった個所に調整を加えてみたモノ。
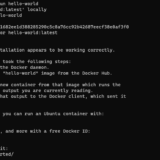
Docker・Docker-Compose の導入
既存の記事でまとめてあるので、こちらを参考に。
ドメインの用意
ドメインの取得・DNSレコードの編集による自身のサーバーへのサブドメイン紐づけは今回は説明を省きます。
設定ファイルの生成~とりあえずの起動まで
# ホームディレクトリに設定などを保存するフォルダを作成し、移動する(今回はフォルダ名をUnityとした)
mkdir unity && cd unity
# docker-compose.yamlファイルを作成し、内容を記入する
vi docker-compose.yamlservices:
https-portal:
image: steveltn/https-portal
container_name: "proxy-sample"
ports:
- 80:80
- 443:443
restart: always
environment:
CLIENT_MAX_BODY_SIZE: 100G
# upm.kamishiro.online の個所は自身で設定するドメインを記入
DOMAINS: 'upm.kamishiro.online -> http://verdaccio-sample:4873'
STAGE: production
volumes:
- ./http-portal-certs:/var/lib/https-portal
verdaccio:
image: verdaccio/verdaccio
container_name: "verdaccio-sample"
restart: always
environment:
- VERDACCIO_PORT=4873
ports:
- 4873:4873
volumes:
- "./verdaccio/storage:/verdaccio/storage"
- "./verdaccio/config:/verdaccio/conf"
- "./verdaccio/plugins:/verdaccio/plugins"docker-compose.yamlの具体的な内容は、素敵な引用元Qiitaのこちらを確認してください。
# 一度コンテナを起動させ、設定ファイルを生成させる、その後、終了させる
docker-compose up --build -d && docker-compose down
# verdaccioのせていファイルを編集
vi verdaccio/config/config.yamlstorage: /verdaccio/storage/data
plugins: /verdaccio/plugins
web:
# Web UI のタイトル
title: Kamishiro UPM Server
auth:
htpasswd:
file: /verdaccio/storage/htpasswd
max_users: -1
uplinks:
unity:
url: https://packages.unity.com
packages:
'com.unity.*':
access: $all
proxy: unity
'**':
#パッケージは全員がアクセス可能だが、追加や削除は認証済みユーザーに限定
access: $all
publish: $authenticated
unpublish: $authenticated
server:
keepAliveTimeout: 60
middlewares:
audit:
enabled: true
max_body_size: 10000mb
listen: http://proxy-sample:4873/
logs: { type: stdout, format: pretty, level: http }# コンテナを起動
docker-compose up --build -dサイトにアクセスしてみると、こんな感じになっているはず。

ユーザーを追加
このままではユーザーが登録されていない為、パッケージの登録などができない。
また、verdaccio/config/config.yaml のauth: htpasswd: max_users: が -1 となっているので、npm adduser コマンドでユーザーの登録もできない。
なので、verdaccioの設定ファイルにユーザー情報を追記する。
# 起動しているDockerコンテナを停止させる
docker-compose down
# apache2-utilsをインストール
sudo apt-get install apache2-utils -y
# usernameとpasswordを自身のものに書き換えて登録する。
htpasswd -b -c verdaccio/storage/htpasswd username password
# Dockerコンテナを起動する
docker-compose up --build -dこれで準備が完了。
私はWSLにnpmをインストールして作業を行いますが、Windows環境版等もあるので都合の良いものを利用するといいかも。
アップロードしたいパッケージのpackage.json の存在するディレクトリで、以下のコマンドを実行します。
# http://upm.kamishiro.online/ は自身で設定したドメインへ書き換える
# ユーザー名とパスワードが聞かれるので、上で登録したユーザー名でログイン
# メールアドレスはパッケージ情報に記載さえるので、公開できるものを入力
npm login --registry http://upm.kamishiro.online/
# サーバーへパッケージを送信
npm publish --registry http://upm.kamishiro.online/
# 登録済みパッケージの削除 packageid を削除したいパッケージのIDに書き換え
npm unpublish packageid --force --registry https://upm.kamishiro.online/Dockerコンテナ内でファイルが書き込めなかった場合に出てくることがある。
その場合は、コンテナ内に一度入って所有者を変更するといい。
一度変更してしまえば、コンテナを立て直しても設定が引き継がれるので、作業は最初の一度のみで良い。
# 起動中のverdaccioのDockerコンテナに入る
docker container exec --user root -it verdaccio-sample /bin/sh
# chown コマンドで、/verdaccioフォルダ内のすべての所有者をverdaccioユーザーへ変更
chown verdaccio: /verdaccio -R
# コンテナから抜ける
exitUnity側から、登録したパッケージを利用する。
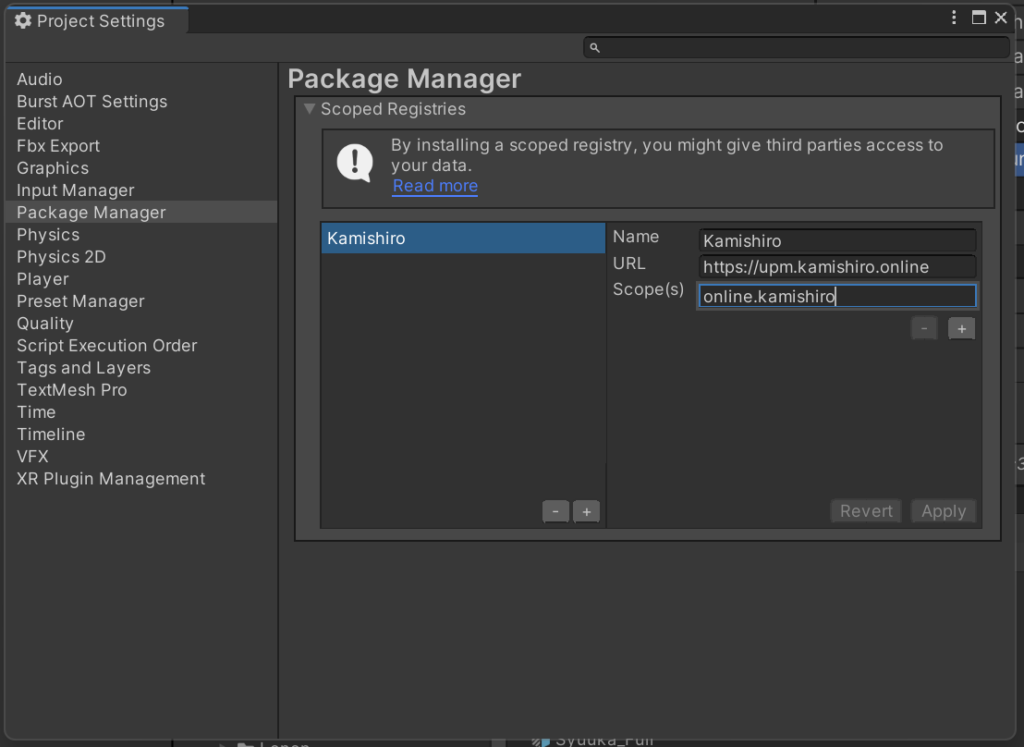
Edit -> ProjectSettings から Packagemanager タブを開き、以下の内容で入力する。
Name -> Kamishiro (任意です)
URL -> https://upm.kamishiro.online/ (自身のVerdaccioのドメインを入力)
Scopes -> online.kamishiro (自身パッケージ名の共通の頭を入力)
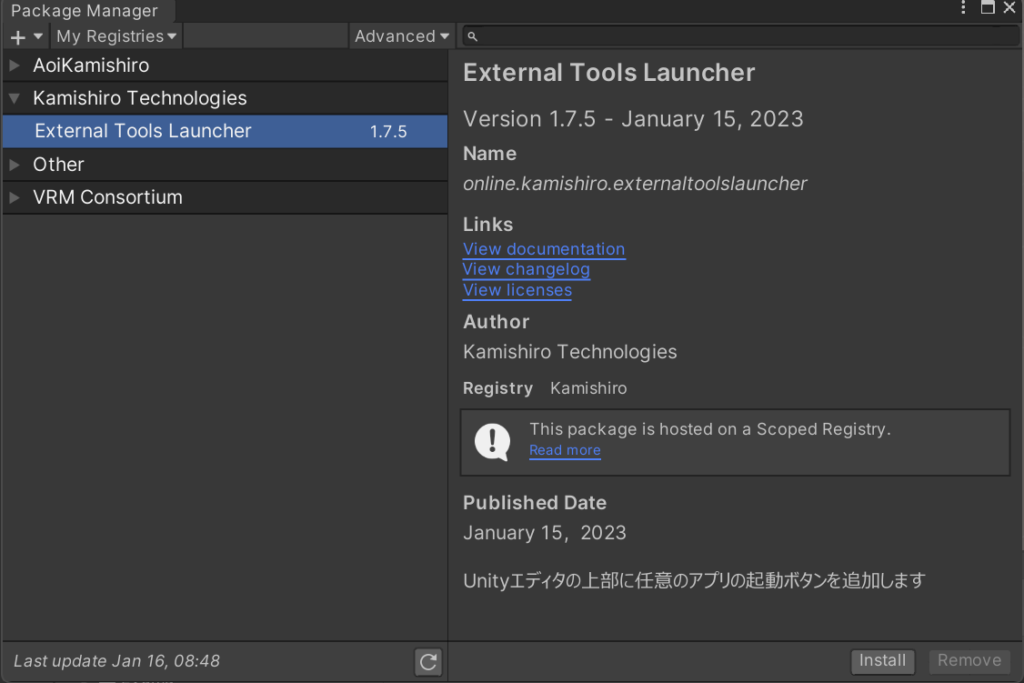
Applyを押すと、PackagemanagerウィンドウのMyRegistryの項目に、自身のパッケージが列挙される。
Installを押すことで、Unityに導入できる。


404エラー周りの記述がGiuhubの公式リポジトリのIssue以外に情報が全然見つからなかったので、忘れないうちに作業の流れをメモした記事でした。
 神城デジタル事務所
神城デジタル事務所